下文如果没有特别说明,static元素指的就是设置postion:static的元素或者没有设置position的元素。设置了position的元素指的是设置了除static以外值的元素。
默认规则
如果不对节点设置position属性,文档流后面的元素会遮挡住前面的元素。同时对static元素设置z-index没有任何效果。对已经设置了position定位规则,如果没有设置z-index则后面的元素仍然会遮住前面的元素。
设置postion:static和没有设置是一个效果,元素设置position为static以外的任何值的元素,会遮住static元素。如果不想让其遮挡住static元素,可以将z-index设置为-1
从父规则
对于设置了position的元素来说,A节点的z-index比B节点大或者A节点和B节点一样大且但A在B的后面,那么A的子节点一定会覆盖在B的前面。因为它的父节点就在B前面所以子节点跟随父元素的安排
非常值得注意的是,从父规则仅在显示设置了z-index的节点上有效,并且position不为static
参与规则
z-index值越大,则显示越靠前。将z-index设置为0与不设置z-index属性没有区别。
两个元素z-index设置为同一个值,后面的元素会遮挡住前面的规则。在这种情况下,即使前面的元素的子元素z-index较大,它也会被后面的元素遮挡住。
|
|
上述代码效果如下
层级树规则
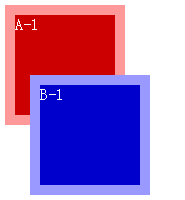
有了前面例子的铺垫,我们在这里引入一个层级树概念,当元素设置了position属性,并且z-index给了具体赋值,那么这个元素会被放入一个层级树中,通过比较z-index来决定显示顺序的先后,我们来看一个代码
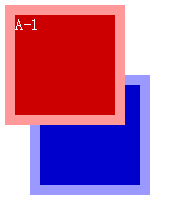
上述代码效果如下
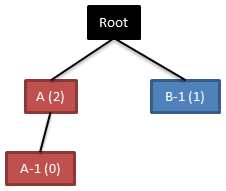
层级树图表示如下
图中虽然 A-1(z-index:0)的值比 B-1(z-index:1)小, 但因为在层级树里 A(z-index:2) 和 B-1 在一个层级, 而 A 的值比 B-1 大, 根据从父规则, A-1 显示在 B-1 前面.
参与规则2
如果父元素设置了position而没有设置z-index,那么他们的子元素会按照各自z-index来进行排列,父元素的排列先后顺序不再对子元素产生影响。但是在IE6和IE7中,如果没有设置z-index的值,那么默认会设置z-index为0。所以在IE6和IE7中,还是会先按父元素的顺序排列。
与这种情况类似的是,如果父元素没有设置position属性,那么他们的子元素也会按照各自的z-index来排列。
##浮动元素
浮动元素会遮住static元素,但是会被设置了position的元素遮住。并且对浮动元素设置z-index没有任何效果。如果不想后面设置了position的元素遮挡住浮动元素,可以将后面的元素设置为z-index:-1

